วันอังคารที่ 28 มีนาคม พ.ศ. 2560
ประวัติ Qt
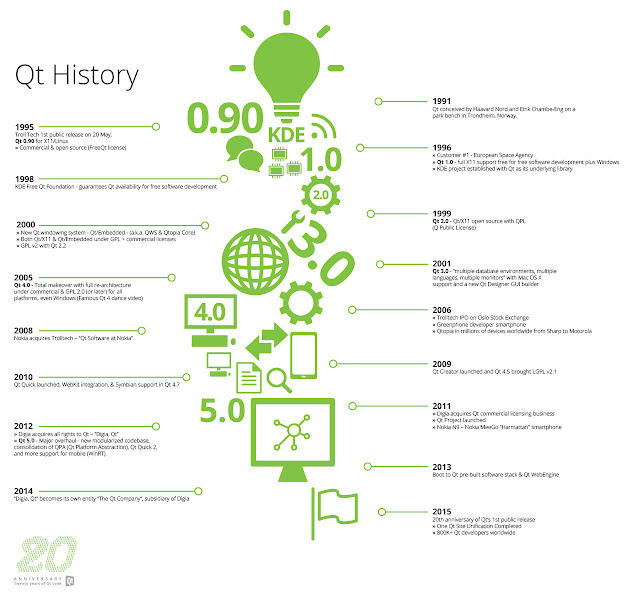
ในเมื่อจะเรียนรู้การเขียนโปรแกรมด้วย Qt อยู่แล้วก็ควรที่จะเรียนรู้ประวัติความเป็นมาสักหน่อย เพื่อให้เข้าใจพื้นฐานมากยิ่งขึ้น
วันจันทร์ที่ 20 มีนาคม พ.ศ. 2560
เขียนโปรแกรมด้วย Qt: ตอนที่ 4 จัดการฟอร์ม
การเริ่มต้นเขียนโปรแกรมสิ่งที่สำคัญ คือ พื้นฐานและความเข้าใจอย่างถ่องแท้ทั้งเรื่องระบบงานที่จะเขียนโปรแกรม และเข้าใจเครื่องมือที่ใช้ในการพัฒนาโปรแกรม หลายครั้งที่มีคนถามว่าจะเริ่มต้นเรียนอะไรก่อน คำตอบมักจะได้รับจากผู้เขียน คือ "เริ่มที่แนวคิดและการทำงานพื้นฐาน"
ภาษา C ก็เช่นกัน สิ่งที่ควรเรียนรู้หลักๆ ก็ประกอบด้วย โครงสร้างการเขียนโปรแกรม การวนลูป การทำงานตามเงื่อนไข และการแปลงข้อมูล การเรียกใช้ฟังค์ชันที่เกี่ยวข้องต่างๆ ในเบื้องต้น
การเขียนโปรแกรมด้วย Qt ก็เช่นกัน พื้นฐานเป็นสิ่งสำคัญ นอกจากจะต้องรู้วิธีการเขียนโปรแกรมด้วยภาษา C++ แล้วยังต้องเข้าใจวิธีการของ Qt ตลอดถึงการใช้เครื่องมือในการพัฒนาโปรแกรม นั่นคือ ต้องเข้าใจเกี่ยวกับ IDE ให้มาที่สุด
แต่อย่างไรก็ตามเราคงไม่สามารถเรียนรูู้และเข้าใจโครงสร้างทั้งหมดได้ในระยะเวลาอันสั้น แต่สิ่งที่พึงตระหนักเป็นอย่างยิ่ง คือ วิธีการเขียนโปรแกรม และเทคนิคในการเขียนโปรแกรม ที่สำคัญที่สุด คือ หลักการ และสิ่งที่ควรเป็น การเขียนโปรแกรมก็ คือ ศิลปะชนิดหนึ่งที่ต้องอาศัยการออกแบบเพื่อให้ลงตัวทั้งผู้ใช้และโปรแกรม
ใน Qt จะมีส่วนที่เป็น Qt Creator ซึ่งเป็นส่วนการพัฒนาและออกแบบโปรแกรม ดังนั้นส่วนใหญ่จะต้องผ่านการออกแบบหน้าจอแบบ GUI อยู่มาก จึงจำเป็นต้องเข้าใจหลักการในการใช้งานก่อน
เมื่อกำหนดฟอร์มขึ้นมาสักหนึ่งฟอร์ม สิ่งที่ผู้เขียนโปรแกรมพึงคิดให้ตลอดว่าฟอร์มนั้นจะเป็นแบบไหน เวลาเรียกใช้งานจะแสดงแบบเต็มจอหรือไม่ แสดงกรอบไหม ใช้สีสันแบบใด กำหนดขนาดฟอร์ม ย่อได้ ขยายได้ไหม
สิ่งเหล่านี้ใน Qt สามารถจัดการได้หมด ในบทความนี้จะอธิบายในส่วนที่จำเป็นดังนี้
ภาษา C ก็เช่นกัน สิ่งที่ควรเรียนรู้หลักๆ ก็ประกอบด้วย โครงสร้างการเขียนโปรแกรม การวนลูป การทำงานตามเงื่อนไข และการแปลงข้อมูล การเรียกใช้ฟังค์ชันที่เกี่ยวข้องต่างๆ ในเบื้องต้น
การเขียนโปรแกรมด้วย Qt ก็เช่นกัน พื้นฐานเป็นสิ่งสำคัญ นอกจากจะต้องรู้วิธีการเขียนโปรแกรมด้วยภาษา C++ แล้วยังต้องเข้าใจวิธีการของ Qt ตลอดถึงการใช้เครื่องมือในการพัฒนาโปรแกรม นั่นคือ ต้องเข้าใจเกี่ยวกับ IDE ให้มาที่สุด
แต่อย่างไรก็ตามเราคงไม่สามารถเรียนรูู้และเข้าใจโครงสร้างทั้งหมดได้ในระยะเวลาอันสั้น แต่สิ่งที่พึงตระหนักเป็นอย่างยิ่ง คือ วิธีการเขียนโปรแกรม และเทคนิคในการเขียนโปรแกรม ที่สำคัญที่สุด คือ หลักการ และสิ่งที่ควรเป็น การเขียนโปรแกรมก็ คือ ศิลปะชนิดหนึ่งที่ต้องอาศัยการออกแบบเพื่อให้ลงตัวทั้งผู้ใช้และโปรแกรม
ใน Qt จะมีส่วนที่เป็น Qt Creator ซึ่งเป็นส่วนการพัฒนาและออกแบบโปรแกรม ดังนั้นส่วนใหญ่จะต้องผ่านการออกแบบหน้าจอแบบ GUI อยู่มาก จึงจำเป็นต้องเข้าใจหลักการในการใช้งานก่อน
การกำหนดขนาดและค่าต่างๆ ของฟอร์ม
ฟอร์มที่สร้างขึ้นใน Qt ก็ไม่ต่างจากฟอร์มใน Visual Studio มากนัก เพียงแต่วิธีการและการเรียกในส่วนต่างๆ ไม่เหมือนกันเมื่อกำหนดฟอร์มขึ้นมาสักหนึ่งฟอร์ม สิ่งที่ผู้เขียนโปรแกรมพึงคิดให้ตลอดว่าฟอร์มนั้นจะเป็นแบบไหน เวลาเรียกใช้งานจะแสดงแบบเต็มจอหรือไม่ แสดงกรอบไหม ใช้สีสันแบบใด กำหนดขนาดฟอร์ม ย่อได้ ขยายได้ไหม
สิ่งเหล่านี้ใน Qt สามารถจัดการได้หมด ในบทความนี้จะอธิบายในส่วนที่จำเป็นดังนี้
 |
| หน้าจอกำหนดขนาดของฟอร์ม |
เขียนโปรแกรมด้วย Qt: ตอนที่ 3 Layouts
widget ใน Qt จะหมายถึงออบเจกต์ต่างๆ ที่มีไว้เพื่อควบคุมการทำงาน หรือเป็นส่วนที่ติดต่อกับผู้ใช้งาน ซึ่งจะเหมือนกับ control ในโปรแกรมที่เขียนผ่านระบบปฏิบัติการ Windows
การเพิ่ม widget ต่างๆ นั้นทำได้ง่ายๆ คือ ลากวางลงบนฟอร์ม แต่สิ่งที่ดูเหมือนจะไม่ง่าย คือ การจัดเรียงชิ้นส่วนต่างๆ ให้สวยงาม แต่ถ้าเข้าใจหลักการแล้วก็ไม่ยาก
บน Windows การวางคอนโทรลส่วนใหญ่จะง่ายในการกำหนดตำแหน่ง เพราะสามารถกำหนดตำแหน่งหรือ Position ได้โดยตรง คือ มีการกำหนดผ่าน Properties ของออบเจ็กต์ แต่สำหรับ Qt ก็มี Properties เหมือนกัน แต่กว่าจะกำหนดได้ บางครั้งก็วุ่นวาย ยากเย็นแสนเข็ญ
แต่กลับกัน การทำงานแบบ Responsive หรือ การเปลี่ยนแปลงตามหน้าจออุปกรณ์ที่ใช้งานในโลกของ Qt กลับทำได้ง่ายกว่า และง่ายมากด้วย (ถ้าเข้าใจหลักการ)
สิ่งที่ทำให้การจัดเรียง widgets บนฟอร์มทำได้ง่ายๆ นั้นเพราะมี Layouts และ Spacer มาช่วยจัดการ โดย Layout จะมี อยู่ 4 แบบ คือ
การเพิ่ม widget ต่างๆ นั้นทำได้ง่ายๆ คือ ลากวางลงบนฟอร์ม แต่สิ่งที่ดูเหมือนจะไม่ง่าย คือ การจัดเรียงชิ้นส่วนต่างๆ ให้สวยงาม แต่ถ้าเข้าใจหลักการแล้วก็ไม่ยาก
บน Windows การวางคอนโทรลส่วนใหญ่จะง่ายในการกำหนดตำแหน่ง เพราะสามารถกำหนดตำแหน่งหรือ Position ได้โดยตรง คือ มีการกำหนดผ่าน Properties ของออบเจ็กต์ แต่สำหรับ Qt ก็มี Properties เหมือนกัน แต่กว่าจะกำหนดได้ บางครั้งก็วุ่นวาย ยากเย็นแสนเข็ญ
แต่กลับกัน การทำงานแบบ Responsive หรือ การเปลี่ยนแปลงตามหน้าจออุปกรณ์ที่ใช้งานในโลกของ Qt กลับทำได้ง่ายกว่า และง่ายมากด้วย (ถ้าเข้าใจหลักการ)
สิ่งที่ทำให้การจัดเรียง widgets บนฟอร์มทำได้ง่ายๆ นั้นเพราะมี Layouts และ Spacer มาช่วยจัดการ โดย Layout จะมี อยู่ 4 แบบ คือ
- Vertical Layout เป็นการจัดเรียงแนวตั้ง
- Horizontal Layout เป็นการจัดเรียงแนวนอน
- Grid Layout เป็นการจัดเรียงแบบกริด คือ จะแบ่งหน้าจอเท่ากันแล้วเรียงจากซ้ายไปขวา และบนลงล่าง เป็นตารางช่องเท่าๆ กัน ก็เหมือนการวาง icon บนหน้าจอโทรศัพท์ หรือ คอมพิวเตอร์นั่นแหละ
- Form Layout เป็นการวางแบบ Form คือ มีข้อความด้านซ้าย และ widget อยู่ขวามือ
เขียนโปรแกรมด้วย Qt: ตอนที่ 2 เล่นกับฟอร์ม
สำหรับ ตอนที่ 1 ก็พาไปรู้จักกับ IDE ของ Qt แล้วตอนนี้ เป็นตอนที่ 2: เล่นกับฟอร์ม, คิดชื่อบทความไม่ค่อยออก และจุดมุ่งหมายก็ยังไม่ชัดเจน แต่จะเป็นการเล่นอะไรหลายๆ อย่างบนฟอร์มที่เราสร้างขึ้น (มีอะไรก็ใส่ๆ ไปครับ) 😅
ก่อนที่จะเข้าไปยำใหญ่เกี่ยวกับฟอร์มก็ขอ ขยายความ เกี่ยวกับศัพท์ที่พบเจอกันบ่อยๆ ใน Qt และจะงงกัน (ผู้เขียนก็ยังงงๆ อยู่เหมือนกัน)
Window, Widget, Dialog สามคำนี้จะวนเวียนอยู่ในโลกแห่งการเขียนโปรแกรมมากพอสมควร โดยแต่ละส่วนก็จะมีความหมายพอจะอธิบายได้ว่า (ความหมายในโลกของ Qt)
Window คือ ส่วนที่อยู่ Top-level หรือบนสุด หรือจะเรียกว่าอยู่ล่างสุดเป็นฉากหลัง เป็นแหล่งกำหนดหรือที่ตั้งอยู่ของสิ่งต่างๆ นั่นแหละ แต่ที่เรียกว่า Top-Level นั้นเพราะมองจากลำดับของ Object
Widget คือ ส่วนประกอบต่างๆ หรือ Object ต่างๆ ที่อยู่บน Window ในโลกของ Unix เรียกว่า Widget ส่วนโลกของ Windows เรียก Controls นั่นก็ คือ objects ทั้งหลายนั่นแล (จะต่างจาก Widget ในโลกมือถือหรือโปรแกรมอื่นๆ นิดหน่อยตรงที่ Widget ในโลกอื่นที่ไม่ใช่ Qt หมายถึงส่วนควบคุมหรือส่วนเล็กๆ ที่สามารถทำงานได้ คล้ายๆ กับ Gadget; อ้าว ยิ่งงงไปกันใหญ่) 😁
Dialog คือ Window ชนิดหนึ่งและเป็นหน้าต่างที่ปรากฏขึ้นเป็นครั้งคราว ไม่ได้แสดงแบบถาวร เช่น สร้างหน้าจอเพื่อแสดงข้อความแจ้งให้ทราบ หรือข้อความถามแล้วให้เลือกต่อ Yes No Ok และ Cancel แต่หลักการแล้วก็เหมือน window ทุกประการเพียงแต่ต่างกันตรงวัตถุประสงค์การใช้งาน
ใครที่เขียนเว็บมาบ้างแล้วย่อมรู้จักอานิสงส์ของ Style Sheet เป็นอย่างดี เพราะมันสามารถทำให้หน้าเว็บไซต์ไม่จืดชืด ลูกเล่นแพรวพราว และเมื่อ Qt ได้นำเอาคุณสมบัตินั้นมาใช้กับการเขียนโปรแกรมแล้วจะดีมากแค่ไหน และเขียนด้วย C++ แล้วมี Style Sheet โอ้ววว มันช่างอัศจรรย์เสียจริงๆ (IDE อื่นๆ ก็คงทำได้เหมือนกัน ใครทราบแนะนำด้วย)
ก่อนที่จะเข้าไปยำใหญ่เกี่ยวกับฟอร์มก็ขอ ขยายความ เกี่ยวกับศัพท์ที่พบเจอกันบ่อยๆ ใน Qt และจะงงกัน (ผู้เขียนก็ยังงงๆ อยู่เหมือนกัน)
Window, Widget, Dialog สามคำนี้จะวนเวียนอยู่ในโลกแห่งการเขียนโปรแกรมมากพอสมควร โดยแต่ละส่วนก็จะมีความหมายพอจะอธิบายได้ว่า (ความหมายในโลกของ Qt)
Window คือ ส่วนที่อยู่ Top-level หรือบนสุด หรือจะเรียกว่าอยู่ล่างสุดเป็นฉากหลัง เป็นแหล่งกำหนดหรือที่ตั้งอยู่ของสิ่งต่างๆ นั่นแหละ แต่ที่เรียกว่า Top-Level นั้นเพราะมองจากลำดับของ Object
Widget คือ ส่วนประกอบต่างๆ หรือ Object ต่างๆ ที่อยู่บน Window ในโลกของ Unix เรียกว่า Widget ส่วนโลกของ Windows เรียก Controls นั่นก็ คือ objects ทั้งหลายนั่นแล (จะต่างจาก Widget ในโลกมือถือหรือโปรแกรมอื่นๆ นิดหน่อยตรงที่ Widget ในโลกอื่นที่ไม่ใช่ Qt หมายถึงส่วนควบคุมหรือส่วนเล็กๆ ที่สามารถทำงานได้ คล้ายๆ กับ Gadget; อ้าว ยิ่งงงไปกันใหญ่) 😁
Dialog คือ Window ชนิดหนึ่งและเป็นหน้าต่างที่ปรากฏขึ้นเป็นครั้งคราว ไม่ได้แสดงแบบถาวร เช่น สร้างหน้าจอเพื่อแสดงข้อความแจ้งให้ทราบ หรือข้อความถามแล้วให้เลือกต่อ Yes No Ok และ Cancel แต่หลักการแล้วก็เหมือน window ทุกประการเพียงแต่ต่างกันตรงวัตถุประสงค์การใช้งาน
Form Style Sheet
สิ่งแรกที่จะพาไปเล่นกับฟอร์ม คือ การเปลี่ยนแปลงสีของฟอร์มผ่าน Style Sheet และนี่แหละที่เป็นจุดเด่นของ Qt และเด่นมากจนหลังๆ จะกลายเป็น Java Scripts ไปทุกทีแล้วใครที่เขียนเว็บมาบ้างแล้วย่อมรู้จักอานิสงส์ของ Style Sheet เป็นอย่างดี เพราะมันสามารถทำให้หน้าเว็บไซต์ไม่จืดชืด ลูกเล่นแพรวพราว และเมื่อ Qt ได้นำเอาคุณสมบัตินั้นมาใช้กับการเขียนโปรแกรมแล้วจะดีมากแค่ไหน และเขียนด้วย C++ แล้วมี Style Sheet โอ้ววว มันช่างอัศจรรย์เสียจริงๆ (IDE อื่นๆ ก็คงทำได้เหมือนกัน ใครทราบแนะนำด้วย)
 |
| Change styleSheet |
วันอาทิตย์ที่ 19 มีนาคม พ.ศ. 2560
เขียนโปรแกรมด้วย Qt: ตอนที่ 1 รู้จักส่วนประกอบของหน้าจอ IDE
วันอาทิตย์ที่ 12 มีนาคม พ.ศ. 2560
Qt Quick Application
การสร้างโปรแกรม GUI ด้วยภาษา C ในอดีตถือว่าเป็นเรื่องยาก กว่าจะสร้างได้ต้องเขียนคำสั่งกันยาวเหยียด ถึงแม้ว่า Visual C++ ของไมโครซอฟท์จะมีหน้าจอสร้างโปรแกรมแบบ GUI แต่ก็ต้องเขียนคำสั่งอีกมาก แต่พอ Visual Studio ปล่อย C# เฟรมเวิร์คออกมาทำให้เกิดการเปลี่ยนแปลงอย่างมาก การเขียนโปรแกรมง่ายขึ้น มีหน้าจอ GUI ช่วยให้ผู้เขียนสามารถสร้างฟอร์ม สร้างโปรแกรมได้ง่ายขึ้น เน้นลากวางกำหนด Properties และเขียนโค้ดควบคุมไม่มากเท่ากับ C++
ส่วนใน Linux การเขียนโปรแกรมก็ยัง อยู่ในรูปแบบเขียนคำสั่งเพื่อเรียกใช้คอนโทรลต่างๆ ของ GUI มีหลากหลาย เช่น GTK, wxWidgets และ Qt
สำหรับ Qt ก็สามารถเลอกเขียนโปรแกรมแบบเขียนคำสั่งอย่างเดียวก็ได้ หรือจะใช้ GUI ในการสร้าง Interface ก็ได้และทำได้ดีผ่านโปรแกรม QtCreator ซึ่งพัฒนาความสามารถมากขึ้นทุกวัน
ส่วนใน Linux การเขียนโปรแกรมก็ยัง อยู่ในรูปแบบเขียนคำสั่งเพื่อเรียกใช้คอนโทรลต่างๆ ของ GUI มีหลากหลาย เช่น GTK, wxWidgets และ Qt
สำหรับ Qt ก็สามารถเลอกเขียนโปรแกรมแบบเขียนคำสั่งอย่างเดียวก็ได้ หรือจะใช้ GUI ในการสร้าง Interface ก็ได้และทำได้ดีผ่านโปรแกรม QtCreator ซึ่งพัฒนาความสามารถมากขึ้นทุกวัน
วันศุกร์ที่ 3 มีนาคม พ.ศ. 2560
qtcreator เก็บ signal และ slot ไว้ตรงไหน
การเขียนโปรแกรมบน Qt จะมีส่วนหนึ่งที่แตกต่างจาก Framework อื่นคือ Signal และ Slot โดยหลักการที่จริงแล้วก็เหมือนกันเพียงแต่ Qt เขาพัฒนาแนวคิดมาอีกแบบหนึ่ง
เวลาเราดำเนินการอะไรจากออบเจ็กต์หนึ่งแล้วย่อมต้องการผลจากการกระทำนั้นไปปรากฏยังออบเจ็กต์หนึ่ง (ไม่งั้นจะทำไปทำไม ใช่ไหมครับ) เช่น เราคลิกปุ่มที่กำหนดเป็นปุ่ม Close เราย่อมต้องการให้ปิดหน้าต่างการแสดงผล
ใน Qt มีหลักการว่า เวลาที่เราคลิกนั้นฝั่งผู้ส่ง (Sender) จะเกิด Signal ขึ้นโดยสัญญานที่เกิดขึ้นนั้นจะส่งต่อไปยังผู้รับ (receive) ผ่านฟังค์ชันหนึ่งเราจะเรียกฟังค์ชันนั้นว่า Slot
ที่สำคัญหนึ่ง Signal สามารถส่งไปให้กับหลายออบเจกต์ หรือออบเจ็กต์เดียวหลาย Slot ก็นับว่าสะดวกดี
เวลาเราดำเนินการอะไรจากออบเจ็กต์หนึ่งแล้วย่อมต้องการผลจากการกระทำนั้นไปปรากฏยังออบเจ็กต์หนึ่ง (ไม่งั้นจะทำไปทำไม ใช่ไหมครับ) เช่น เราคลิกปุ่มที่กำหนดเป็นปุ่ม Close เราย่อมต้องการให้ปิดหน้าต่างการแสดงผล
ใน Qt มีหลักการว่า เวลาที่เราคลิกนั้นฝั่งผู้ส่ง (Sender) จะเกิด Signal ขึ้นโดยสัญญานที่เกิดขึ้นนั้นจะส่งต่อไปยังผู้รับ (receive) ผ่านฟังค์ชันหนึ่งเราจะเรียกฟังค์ชันนั้นว่า Slot
ที่สำคัญหนึ่ง Signal สามารถส่งไปให้กับหลายออบเจกต์ หรือออบเจ็กต์เดียวหลาย Slot ก็นับว่าสะดวกดี
 |
| ตัวอย่างในภาพนี้ LineEdit จะส่ง Signal ชื่อ textChanged ไปยัง Slot ชื่อ setText ของ Label และ LineEdit ที่อยู่ด้านล่าง |
วันพฤหัสบดีที่ 2 มีนาคม พ.ศ. 2560
โปรแกรมแรกจาก Qt และรายละเอียดในไฟล์ต่างๆ
การเขียนโปรแกรมครั้งแรกในภาษาต่างๆ มักจะนิยมเขียนคำว่า Hello World จนกลายเป็นเรื่องปกติไปแล้ว ในบทความนี้ก็เช่นกัน ขอเริ่มต้นง่ายๆ ด้วยการสร้างโปรแกรมง่ายๆ จาก Qt ก่อนเพื่อทดสอบว่าระบบใช้งานได้ตามปกติหรือไม่
สมัครสมาชิก:
ความคิดเห็น (Atom)
Gtk4 ตอนที่ 6 Defining a Child object
Defining a Child object A Very Simple Editor ในบทความที่ผ่านมาเราสร้างโปรแกรมอ่านไฟล์ชนิดข้อความ และในบทความนี้ก็จะมาปรับแต่งโปรแกรมกันสักหน...

-
นักอิเลกโทรนิกส์ทั้งหลายคงจะเข้าใจวิธีวัดค่าของไดโอดเปล่งแสง หรือ LED เป็นอย่างดี แต่สำหรับมือใหม่ ย่อมต้องเรียนรู้ หาประสบการณ์ต่อไปเรื่อยๆ...
-
Ubuntu เป็น OS ที่นิยมนำมาใช้เป็นเซิร์ฟเวอร์อย่างแพร่หลาย ด้วยการติดตั้งง่าย การแก้ไขปัญหาก็ทำได้ดีเพราะมีเอกสาร คนใช้งานอยู่มาก และโดยปกติ ...
-
คิดไว้นานและคิดนานมากที่จะเขียนบทความแนะนำการสร้างฟอร์มใน Qt เพราะการอธิบายให้ละเอียดแล้วเข้าใจง่ายนั้นยากมากสำหรับผู้เขียน ครั้นจะทำเป็นคลิ...